An orderform application and an evaluation application of an imaginary online pizza service are introduced in this section.
PizzeRIA orderform (web) :
The PizzeRIA orderform is an interactive form that only requires an internet connection during checkout.
Immediate feedback messages create a rich user experience, resembling the functionality of a desktop application.
PizzeRIA evaluation (web) :
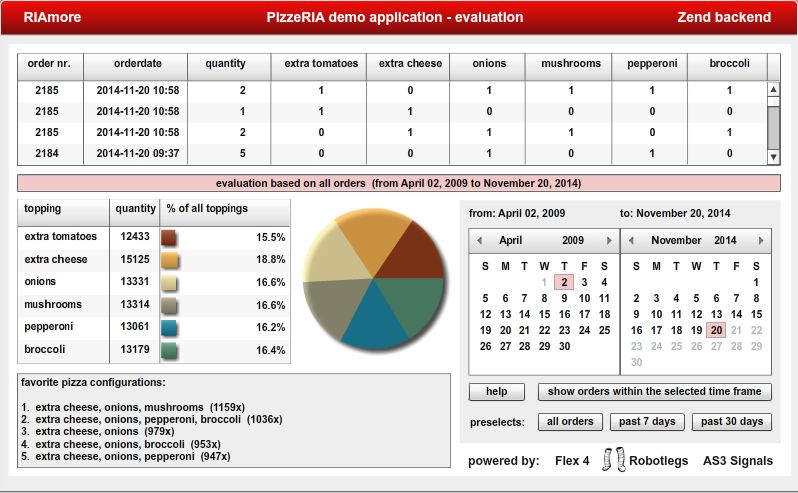
The PizzeRIA evaluation generates and displays statistical data and graphics based on the PizzeRIA order history and a selectable time frame. On startup all order data is loaded from the PizzeRIA server, subsequently evalutions can be executed offline.
Evaluations are instantaneous, resembling the speed and user experience of a desktop application.
(more: Evaluation details, Evaluation application (flash))Orderform details
The PizzeRIA orderform is an abstract online pizza orderform: no prices are listed, no personal or payment information is required for ordering and most important: no real pizzas can be ordered in this demo.
To be able to track the order in the PizzeRIA evaluation, an order number is given at checkout.
Each pizza configuration can have up to 6 different toppings, thus allowing 64 unique configurations.
Usability
- Both mouse and keyboard input can be used to control the application.
- Buttons are customized: They respond not only to the space key, but also to the enter/return key.
- All checkboxes and numeric steppers in the orderform datagrid are keyboard accessible. The input field of the numeric steppers is restricted to numbers up to a value of 9.
- Immediate feedback messages (alert/error) are generated in the following situations to create a rich user experience:
- when the order contains identical pizza configurations;
- when the sum of identical pizza configurations exceeds the predefined maximum of 9;
- when the user wants to reset the orderform;
- when cookies are disabled at checkout;
- when the internet connection fails at checkout.
Evaluation details
The PizzeRIA evaluation generates and displays statistical data and graphics based on the PizzeRIA order history and a selectable time frame:
- a list showing the ordered quantity per topping in absolute numbers;
- a datagrid-bar-chart/pie-chart showing the ordered quantity per topping in percentages;
- a top five chart showing the favorite pizza configurations including the consumed quantity.
Usability (applies to the evaluation web version only)
- Both mouse and keyboard input can be used to control the application. In the latter case comboboxes must be used to select a time frame.
- Buttons are customized: They respond not only to the space key, but also to the enter/return key.
- Rich graphics: intermediate frames are generated between two graphs to give the appearance that the first graph evolves smoothly into the second graph.
- Immediate feedback messages (notice/alert) are generated in the following situations to create a rich user experience:
- comboboxes: when an incorrect date is selected;
- comboboxes: when the selected 'from time' comes after the 'to time'.
Order Data:
The PizzeRIA order data is transferred as a sequence of 4-digit numbers, each number calculated as follows:
pizzaCode = quantity of the pizza configuration * 100 + topping numbers,
where the topping numbers are:
extra tomatoes: 32,
extra cheese: 16,
onions: 8,
mushrooms: 4,
pepperoni: 2,
broccoli: 1.
Example:
pizzaCode 1236 is 12 pizzas with extra tomatoes and mushrooms (= 12 * 100 + 32 + 4)
The following table shows the actual order data currently stored in the database on the server:
Technical details and further reading
General
Screenwidth dependent autosize (applies to orderform & evaluation (web))
A custom scale/scroll class is used to automatically adapt to different window sizes. When a browser window is resized to a width smaller than the application width, the application is instantly scaled down to a certain point, then scrolled. This changeover point is made screenwidth dependent and prevents small texts becoming unreadable.
Present settings (orderform application width= 834 pixels, evaluation application width= 923 pixels):
- screenwidth larger than 1024 pixels: changeover point at 800 pixels;
- screenwidth between 800 and 1024 pixels: changeover point at 600 pixels;
- screenwidth between 600 and 800 pixels: changeover point at 400 pixels.
Flash Player caching (applies to orderform & evaluation (web))
To reduce application size and speed download time, the new Flash Player cache for Adobe components is used. This persistent player cache enables base components and libraries of the Flex framework to be stored locally and then be used by any SWF from any domain (Flash Player 9.1.1.115 or higher required).
Further reading:
http://help.adobe.com/en_US/flex/...
Zend Framework as backend (applies to orderform & evaluation)
The PizzeRIA Server handles storage and retrieval of raw order data. The server also takes care of cookie handling and order authentication.
The Zend Framework was chosen, because it offers components to quickly setup a backend. Here components for session management, database abstraction and for the AMF handling (Zend_Amf component) were used. The latter component is based on direct cooperation between Zend and Adobe.
Since a HMAC capable Zend component was not available during the development of the PizzeRIA web example, a custom PHP class was used.
Further reading:Zend Framework: http://framework.zend.com/
Data Transfer
Raw data backend2 (applies to orderform & evaluation)
Order data is sent as a sequence of 4-digit numbers to increase transferrate.
More about the raw server data
Hash Message Authentication Code (HMAC) (applies to orderform & evaluation)
To verify both the data integrity and authenticity during data-transfer to the PizzeRIA server, the HMAC mechanism is used. This is a message authentication code involving a cryptographic hash function in combination with a secret key. The security of such a mechanism depends upon cryptographic strength of the underlying hash function, on the size and quality of the key and the size of the hash output length in bits. HMAC could also be used to identify different orderforms on different servers.
Further Reading:
HMAC in Flex: http://ntt.cc/2008/12/06/as3corelib-tutorial-how-to-use-hmac-class-in-flex.html
HMAC: http://www.faqs.org/rfcs/rfc2104.html
AMF gateway (applies to orderform & evaluation)
The Adobe Messaging Format is used for fast data communication between Flex and the server backend.
AMF encodes remote procedure calls (RPC) into a compact binary representation that can be transferred over a HTTP/HTTPS protocol.
AMF implementations exist for PHP, Coldfusion, Java, Perl, .NET, Ruby and Python.
The PizzeRIA example uses Zend_Amf, the Zend AMF implementation, on the server side.
Order data is transferred using an SSL connection to enhance security.
Cookies (applies to orderform & evaluation)
Cookie based session-IDs are used both during the actual ordering and during an evaluation request.
In both cases these session-IDs are part of the HMAC authentication.